
Progress Bar Block
Introduction:
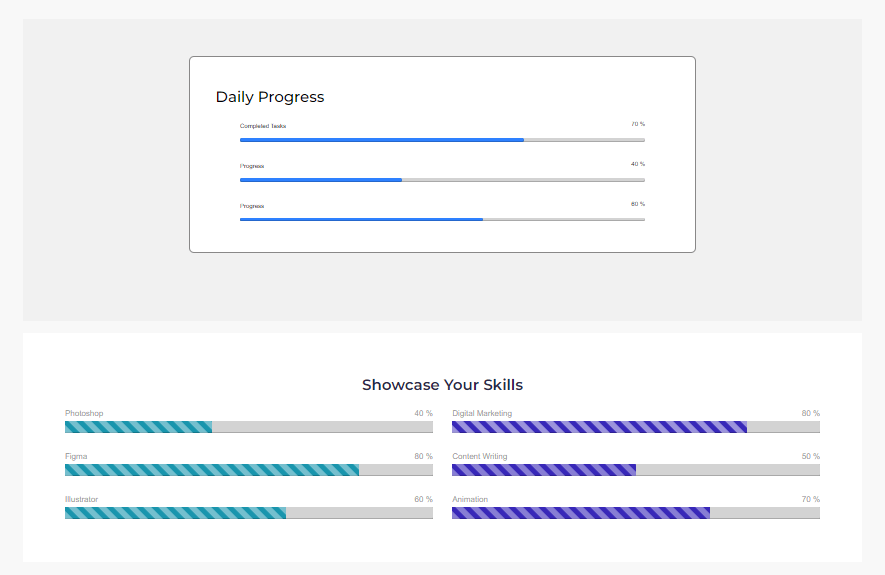
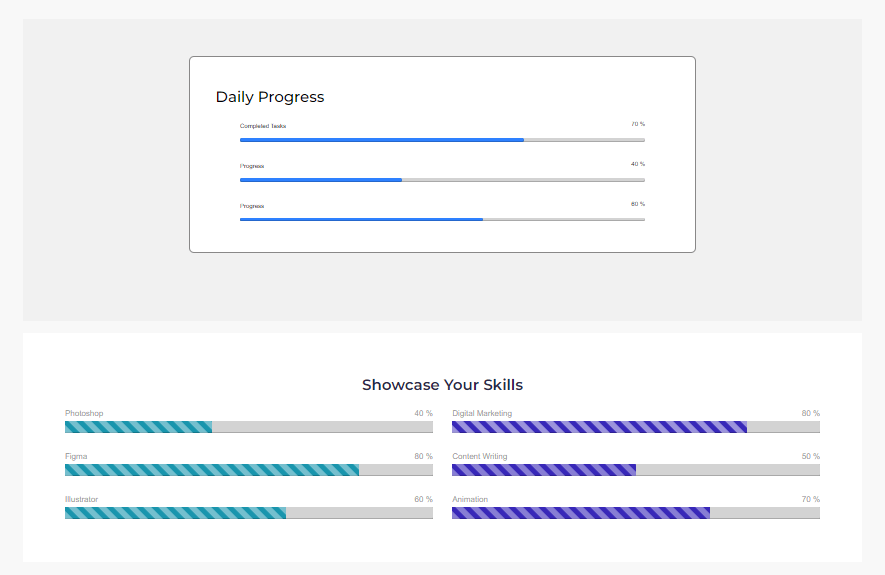
In today's fast-paced world, visual representations play a vital role in conveying information quickly and effectively. The Progress Bar block offered by K2-Blocks allows you to showcase progress and achievements in a visually appealing manner. With functionalities such as width and height adjustments, customizable alignment, styling options for colors and fonts, the ability to edit text, animation settings, border radius, and background color customization, Progress Bars become a versatile tool in tracking and showcasing progress. In this blog post, we will explore the numerous functionalities of Progress Bars in K2-Blocks and how they can enhance your website's visual appeal.
- Width and Height Customization:
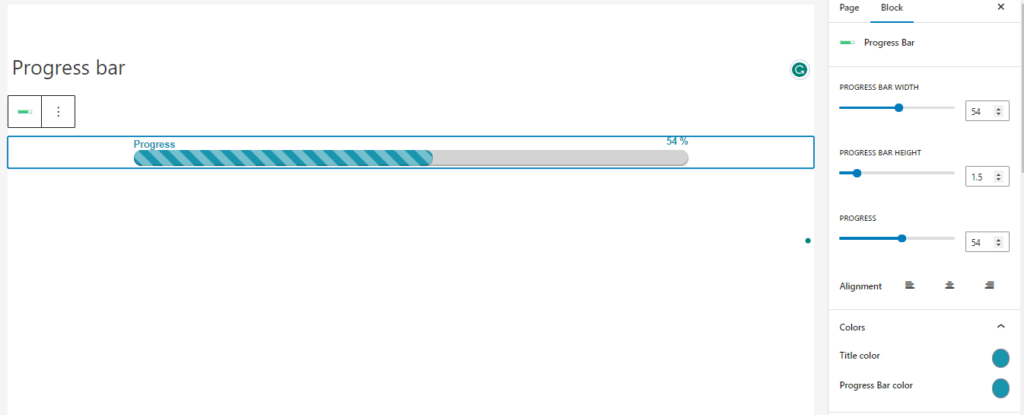
The Progress Bar block in K2-Blocks offers the flexibility to set the width and height of your progress bar. This allows you to align the progress bar with your website's design, ensuring a seamless integration and visually pleasing user experience.
- Alignment Options:
Aligning your progress bars effectively is key to maintaining a clean and organized layout. With K2-Blocks, you can easily adjust the alignment of your progress bars, whether you prefer them to be centered, left-aligned, or right-aligned. This ensures consistency and enhances the overall visual appeal.
- Styling Options:
The ability to style your progress bars adds a touch of personalization to your website. Customize the colors, font styles, and text to match your brand's visual identity. Consistency in styling enhances brand recognition and reinforces your website's design aesthetic.
- Editable Text:
Make your progress bars more informative and engaging by editing the text displayed within them. With K2-Blocks, you can easily customize the text to reflect specific milestones, achievements, or goal progress. This feature ensures that your progress bars effectively communicate the desired information to your audience.
- Animation Settings:
Adding animation to your progress bars can grab attention and make your website more dynamic. With the animation settings provided by K2-Blocks, you can choose from various animation options to create an eye-catching effect that enhances user engagement.
- Border Radius and Background Color Customization:
Personalize your progress bars further by adjusting the border radius to create sharp or rounded edges, depending on your design preferences. Moreover, you can also customize the background color of your progress bars, ensuring they seamlessly integrate with your website's color scheme.
Getting started with multi-heading block:

Step-1: Install the k2-blocks plugins on your website from wordpress repository or download it from the website

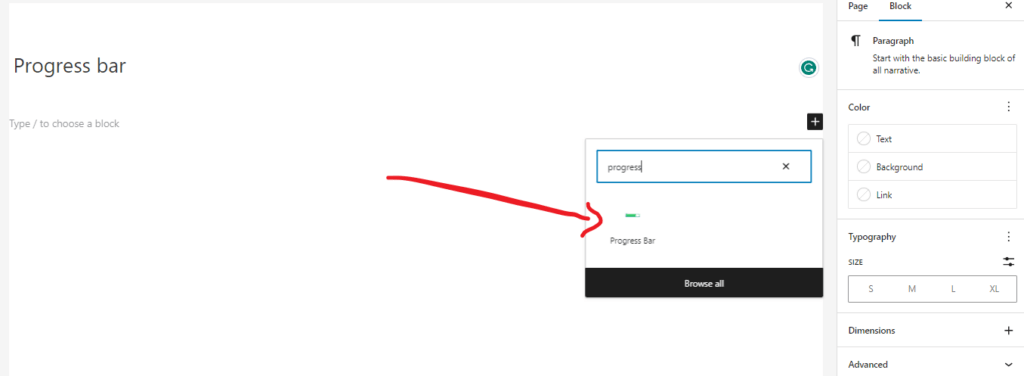
Step-2: Open your website gutenberg editor of the page and search for “Basic testimonials” and insert call to action block into the page.

Step-3: Insert the block on the page and start customizing according to your needs.

Step-4: Change text, change width and height of progress block and other color settings.
Step-5: Publish the page and preview it using the link.
Conclusion:
The Progress Bar block within K2-Blocks is a powerful tool that enables you to visually represent progress and achievements. With customizable features such as width and height adjustments, alignment options, styling choices for colors and fonts, editable text, animation settings, border radius, and background color customization, Progress Bars become an essential element in enhancing your website's visual appeal. Leverage these functionalities to effectively track and showcase progress, engage your audience, and convey information in a visually pleasing manner. Empower your website with Progress Bars in K2-Blocks and provide a seamless user experience that captivates and informs your visitors.
