Modal Box Block
Introduction:
As the Gutenberg editor continues to revolutionize WordPress web design, the introduction of K2-Blocks brings an array of exciting new options for website developers. One standout feature is the Modal Box Block, a dynamic and versatile block that offers multiple functionalities. In this blog post, we will dive into the world of Modal Box Blocks, exploring their various types, such as button, timed, and image, and how K2-Blocks adds a touch of vibrancy to your web design arsenal.
Understanding Modal Box Blocks in Gutenberg:
Modal Box Blocks in Gutenberg allow developers to create visually engaging and interactive experiences for website users. A modal box is essentially a pop-up window within a webpage that temporarily captures the user's attention, displaying relevant content or functionality without navigating to a new page.
Modal Box Types and Functionalities:
- Button Modal Box:
The Button Modal Box is a popular choice for engaging users with specific calls to action or displaying additional information. When a user clicks on a designated button, the modal box elegantly opens, presenting relevant content in a focused and visually appealing manner.
- Timed Modal Box:
Timed Modal Boxes can be configured to appear automatically after a predetermined time delay. This feature is particularly useful for showcasing important announcements, promotions, or time-sensitive content to users without any interaction required. It grabs attention without interrupting the primary browsing experience.
- Image Modal Box:
The Image Modal Box type allows developers to create engaging galleries or provide a closer look at images with an interactive pop-up. When a user clicks on an image within a designated block, a modal box opens, presenting the selected image in a larger view, providing a more immersive visual experience.
Enhancing User Experience with K2-Blocks Modal Box Block:
K2-Blocks takes Modal Box Blocks to the next level by offering a range of customization options and features:
- Design Flexibility:
With K2-Blocks, developers can easily customize the appearance of Modal Box Blocks to align with their website's branding. Options for background colors, borders, typography, and animations allow for a seamless integration of the modal box into the overall design aesthetic.
- Content Richness:
K2-Blocks enables users to include a variety of content within Modal Box Blocks. Whether it's text, images, videos, forms, or embedded external content, the possibilities are endless. This richness of content fosters engagement and provides a personalized experience.
- Responsiveness:
K2-Blocks Modal Box Blocks are designed to be fully responsive, ensuring they adapt seamlessly to various screen sizes and device types. This guarantees a consistent and user-friendly experience, whether users are browsing on a desktop, tablet, or mobile device.
Getting started with modal box block:

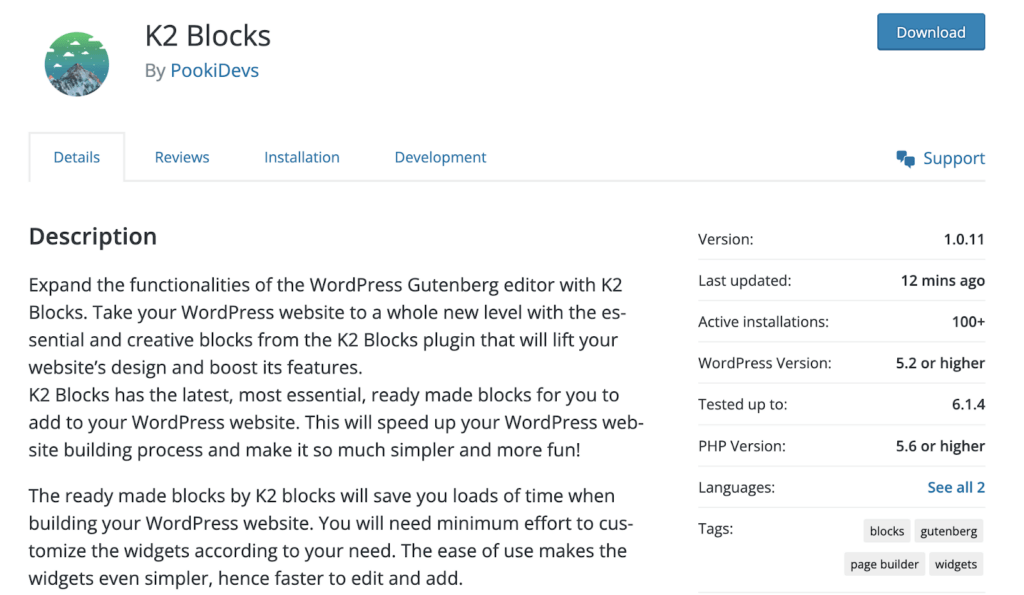
Step-1: Install the k2-blocks plugins on your website from wordpress repository or download it from the website

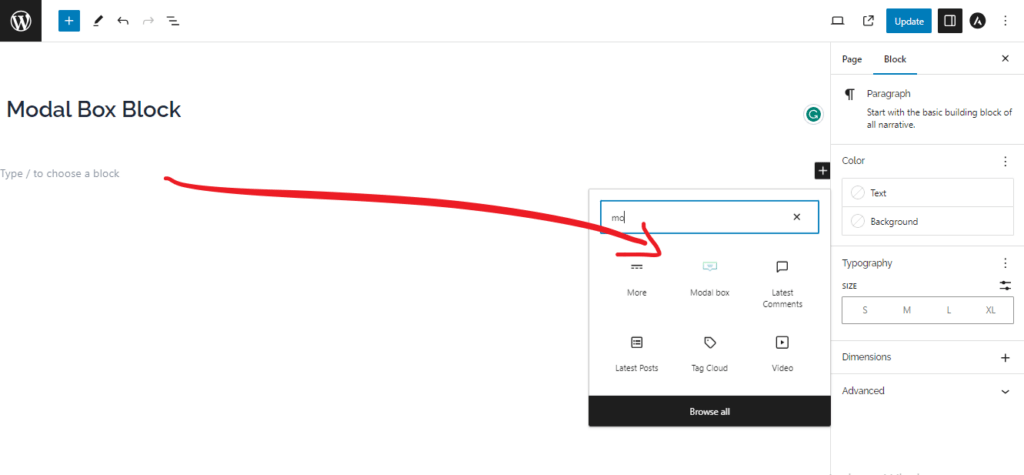
Step-2: Open your website gutenberg editor of the page and search for “modal box” and insert into the page.

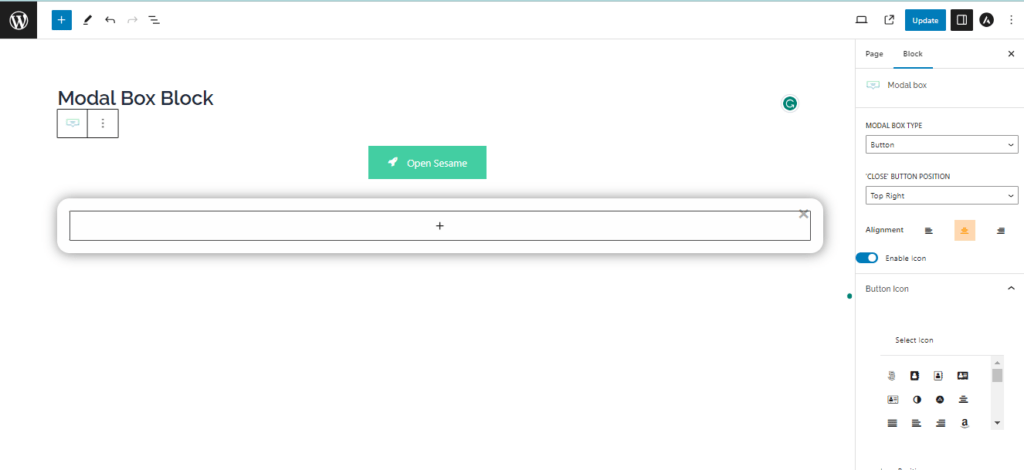
Step-3: Insert the block on the page and start customizing according to your needs.

Step-4: Select the type of modal box you like.
Step-5: Publish the page and preview it using the link.
Conclusion:
With the Modal Box Block offered by K2-Blocks in Gutenberg, web developers can effortlessly create captivating and interactive experiences for their website visitors. The versatility of modal box types, such as button, timed, and image, combined with the customization options and responsiveness provided by K2-Blocks, empowers developers to engage users effectively and enhance the overall user experience. Embrace the power of Modal Box Blocks in Gutenberg with K2-Blocks and elevate your web design to new heights.
