Call To Action Block
Introduction:
In today's digital landscape, capturing user attention and driving them towards a desired action is the cornerstone of success. Call to Action (CTA) blocks have emerged as an invaluable tool in achieving this goal. With their customizable features, such as banner images, gradients, color options, and adjustable dimensions, K2-Blocks' CTA blocks empower website owners to create compelling banners that entice visitors to take action. In this blog post, we'll delve deeper into the functionalities and potential of these versatile CTA blocks.
- The Eye-Catching Banner:
The banner image is the first element your visitors encounter, making it crucial for successfully grabbing their attention. The CTA block allows you to choose an image that aligns with your campaign's purpose and resonates with your target audience. Optimizing the visual appeal of your banner enhances the chances of visitors engaging with your CTA.
- Customizable Dimensions:
Flexibility is key when it comes to accommodating diverse website layouts. K2-Blocks' CTA blocks offer the advantage of adjusting both the height and width of the banner. Whether you need a tall, narrow banner or a wide, expansive one, customizing dimensions ensures seamless integration with your website's design, providing a visually pleasing user experience.
- Captivating Headings and Paragraphs:
Compelling content is what ultimately convinces visitors to act. By utilizing CTA blocks, you can tailor the heading and paragraph to align with your specific campaign's goals. Attention-grabbing headlines and persuasive copy can drive visitors towards the desired action. Engage, inform, and convert your audience through the power of well-crafted text.
- Personalized Buttons:
Buttons serve as the primary conduit between your visitors and the desired action. With K2-Blocks' CTA blocks, you can create buttons that perfectly match your brand's aesthetic. From adjustable sizes to customizable colors, the visual appearance of your call-to-action button can significantly impact click-through rates.
- Versatile Color Options:
Colors play a crucial role in evoking emotions and influencing user behavior. K2-Blocks' CTA blocks provide a wide range of color options, allowing you to select shades that resonate with your campaign's message. Creating a visually cohesive and appealing color scheme enhances the overall impact of your CTA block.
- Option for Gradient:
To add an extra layer of visual appeal, consider utilizing the gradient feature offered by K2-Blocks' CTA blocks. Gradients can provide depth and give your banner a modern and polished look. Experiment with various color combinations to find the gradient that best complements your website's design aesthetic.
Getting started with Call to action block:

Step-1: Install the k2-blocks plugins on your website from wordpress repository or download it from the website

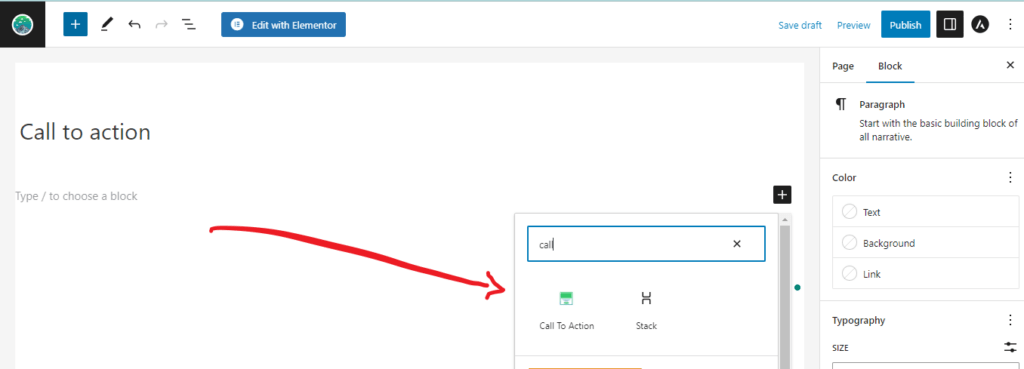
Step-2: Open your website gutenberg editor of the page and search for “call” and insert call to action block into the page.

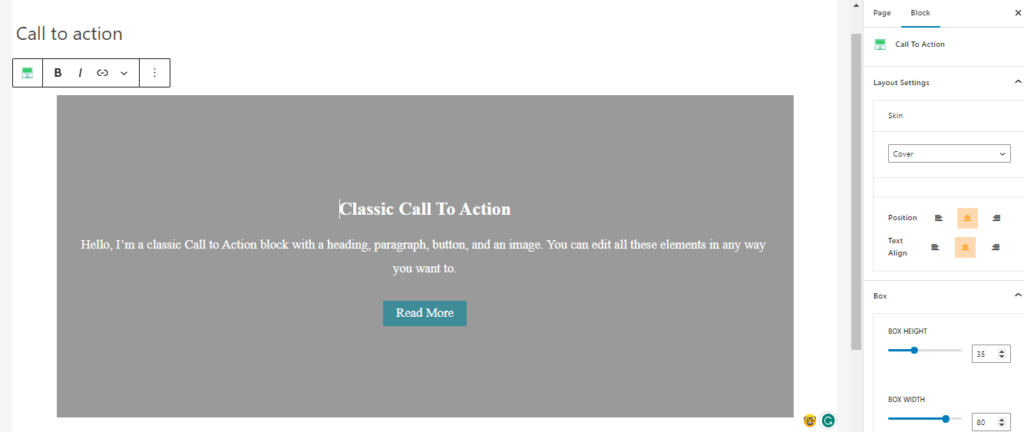
Step-3: Insert the block on the page and start customizing according to your needs.

Step-4: Change Skins, change text of heading and paragraph, Enable/disable buttons add link, and set colors to buttons.
Step-5: Publish the page and preview it using the link.
Conclusion:
The Call to Action block within K2-Blocks is a powerful tool that enables website owners to create engaging banners that entice visitors to take desired actions. With customizable features for banner images, gradients, color options, dimensions, headings, paragraphs, and buttons, the possibilities are endless. By effectively utilizing these functionalities, you can enhance the impact of your call-to-action and drive higher conversion rates. So, why wait? Unlock the potential of Call to Action blocks and elevate your website's performance today.
